포토샵으로 직접 픽셀아트 도트 이미지 만들기 VS 픽셀 아트 제작 사이트 이용하기
이 방법은 순수한 픽셀아트 제작 방법이 아닙니다. 이미지를 픽셀아트 컨샙으로 변환하는 방법입니다. 따라서 순수한 픽셀 아트 제작은 전용 프로그램을 사용해서 만들어야 합니다. 픽셀아트는 도트 방식으로 장인의 손길만큼 한땀한땀 제작하는 과정이라 사실 엄청 힘듭니다. 그렇기에 편법으로 이미 완성된 이미지를 도트 느낌으로 변신시키는 플랫폼도 있는 것이며 포토샵에서도 편집이 가능 한 것입니다.
포토샵에서 픽셀아트 이미지 편집하기
먼저 포토샵에서 도트 이미지로 변신시키는 방법입니다. 다시 한 번 말씀드리지만 정공법이 아니에요. 그냥 편법입니다. 먼저 변환하고자 하는 이미지를 불러옵니다.
Image > Mode > Indexed Color로 들어갑니다.
Indexed Color 옵션창이 떴습니다. 컬러는 20, Forced는 None으로, Transparency는 체크 해제이며 옵션에서는 Matte는 None, Dither는 Diffupsion, Amount는 20%, Preserve Exact Colors는 체크를 하고 OK를 누릅니다.
이제 Image > Image Size로 들어갑니다. 이미지 크기를 변경해줄 겁니다.
먼저 이미지를 작게 만들어줍니다. 레스터 레이어이므로 픽셀이 축소될겁니다. 저는 적절히 50 픽셀 사이즈 정도로 만들었습니다.
그럼 이렇게 작아지죠.
다시 이미지 크기 편집을 진행합니다. 이번에는 10배 정도로 늘려줍니다. 50이었으니 500으로 입력하면 되겠지요? Resample은 Nearest Neighbor로 선택 후 OK를 눌러줍니다.
그러면 대충 픽셀아트 느낌의 이미지가 완성됩니다. 나머지는 수작업으로 대충 또 편집을 해줘야 하는 영역이라 생략합니다.
사이트에서 픽셀아트 이미지 편집하기
이번에는 플랫폼에서 진행하는 방법입니다.
Pixel IT
이미지를 픽셀아트처럼 변환해 보세요!
rgy0409.blogspot.kr/
위의 공식 홈페이지로 들어갑니다.
접속하셨죠? 먼저 할 일은 TRY IT 버튼을 눌러서 편집 모드로 화면을 전환하는 것입니다.
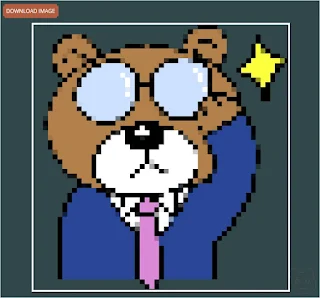
UPLOAD IMAGE 아래의 버튼을 눌러서 변환하고자 하는 이미지 파일을 업로드 합니다. 그러면 자동으로 이미지가 변환될 거에요. 나머지 자세한 옵션들은 직접 사용해가면서 변화하는 모습을 관찰하시면 되며 Clear Custom Palettes 버튼을 누르면 편집 이미지가 다시 원래대로 돌아옵니다. 초기화 버튼이죠.
포토샵에서 직접 수동으로 적용시킨 픽셀아트 느낌과 큰 차이가 없다는걸 알 수 있습니다. 다만 이렇게 편집 플랫폼에서 진행할 때 장점은 일단 포토샵 프로그램이 별도로 필요 없다는 점이며 좀 더 손쉬운 편집이 가능하다는 부분입니다. 따라서 저는 둘 중에 하나의 방법을 선택하라고 한다면 당연히 사이트를 활용한 픽셀아트 이미지 편집 방법을 사용할 것입니다. 오늘 내용 끝!














댓글
댓글 쓰기
비밀글은 삭제합니다. 공개글로 남겨주시기 바랍니다.